Are images bad for accessibility?
“Some people wrongly assume that images are bad for accessibility, since alt text essentially replaces the image with a text-only version of that image. The logical extension of that thought is that text-only sites are ideal for accessibility. The problem with this logic, though, is that it is based upon the needs of people with only one type of disability: blindness. What about people with low vision, or color-blindness, or deafness, or motor disabilities, or cognitive disabilities?….The truth is that graphics can be of great benefit to the accessibility of a web page by providing illustrations, icons, animations, or other visual cues that aid comprehension for sighted individuals.” (www.webaim.org)
What you have to ask yourself is, does the image, illustration, animation, icon, graphic, etc. enhance the comprehension or understanding of the content?
If no, then eliminate it.
Over-use of graphics can cause visual distraction in some learners, and objects that blink or flash can be problematic for those that suffer from seizures.
If yes, then add an alt tag.
“To be technically correct, it is the alt attribute of the <img> tag.” (www.webaim.org)
“ALT tags are invisible descriptions of images which are read aloud to blind users on a screen reader. Adding ALT text allows authors to include images, but still provide the content in an alternative format. If no ALT tags are provided, then a screen reader would only be able to say “IMAGE” or perhaps provide a file name.” (PSU.edu)
How you add an alt tag will depend on the program you are using. We will cover a few of the most commonly used at NMC (Word, PowerPoint, Google Docs, and Moodle). But before we get into the mechanics, what information should you enter into an ALT tag?
Tips on wording alternative text
Appropriate tags for images is context based. This means the information entered for an image varies based on the content around the image. As a result, the image may have several different appropriate tags depending on it’s intended use.
Let’s explore a couple alternative text options for the an image.
Example 1: For friends and family on a personal blog:
Mickey Mouse is playing with Emma by holding a stuffed animal of himself on top of her head in Disney.
Example 2: For an example of large, medium, and small:
Mickey Mouse is “large”, the young girl is “medium”, and the stuffed toy is “small”.
Example 3: For the Disney website or publication:
Holiday Mickey Mouse is available for autographs and pictures.
Not sure if your alt tags are appropriate, read them out loud, does it make sense?
Screen Readers will identify the graphic as an “image” before reading the alt tag. So unless you want all of your images to read, “Image, Image of…” avoid using “image” in your alt text. However, many feel that “illustration” is appropriate. It would read as, “Image, illustration of the muscles in the body.”
What about when the explanation is very long?
In addition to the alt tag (also referred to as Title), use the Description, this is especially helpful if you are describing a graph, animation, or detailed illustration.
Sometimes you are using a graphic that will enhance a sighted person’s experience, but will not enhance a visually impaired users experience, add NULL, so the screen reader skips over the graphic.
Want to know more on what to write? Check out, Appropriate use of alternative tags from webaim.org.
How to add alternative text
Okay, so you know what to write, now how do you add them?
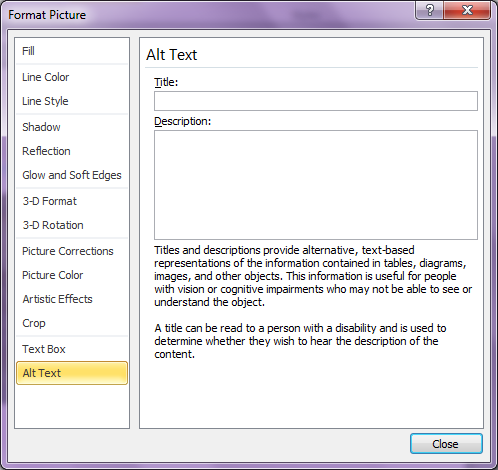
Word and PowerPoint 2010
- Right-click on the image.
- Select Format Picture…
- Select Alt Text.
- Enter in the Title and Description.
Word & PowerPoint 2013
- Add alternative text to a picture, shape, chart, table, or SmartArt graphic (from Microsoft.com).
- Right-click on the image, and select Format Picture.
- Select Size and Properties and select Alt Text.
- Enter in the Title and Description.
Google Docs
Google Documents or Google Docs currently do not have the ability to add alt tags or descriptions to images, tables, or graphs. It is suggested that you do not use images, tables, or graphs in these documents. If you do, proceed the image with a description, or follow the image with a caption. Uploading an image already equipped with alt text will not preserve the alt text in the Google Doc.
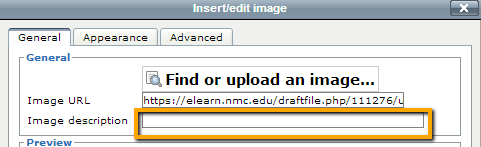
Moodle
When uploading an image into Moodle, add a description.
Want more information on accessibility? Stay tuned–workshops and additional information is in development.
Have more information on accessibility? Please share!