Did you happen to read the Scoop post Accessibility Experience – Ready to Listen? It contained a couple of helpful links to free screen reader programs. Those programs can help you check if your material is accessible to students with low or no vision.
Did you happen to read the Scoop post Accessibility Experience – Ready to Listen? It contained a couple of helpful links to free screen reader programs. Those programs can help you check if your material is accessible to students with low or no vision.
So, you follow the steps laid out by Kristal and check your work with VoiceOver or NVDA. All set, right?
Wait—what about the images in your text? You (usually) include those pictures and graphs for a reason. You didn’t just fall off the turnip truck. You are a professional instructor who is aware of different learning types and how images can clarify or solidify your lecture and written content. But, what about the students who can’t see those images?
Students who have low vision or even just a slow internet connection can “see” the content of your images if you add alt tags. Alt tags (also known as alt text) will appear as screen readable text if someone hovers over your image. Not only that, but if your student (sighted or not) has a slow internet connection or has disabled their image settings, that text will appear instead of the image!
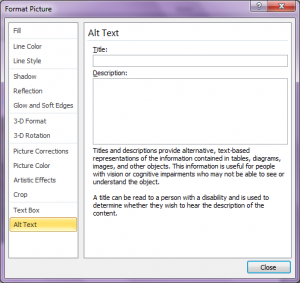
Oh- you’re wondering what I mean by alt tag? Simple, it’s a short description of the image that you enter after uploading the picture, graph, chart, etc. These descriptions remain invisible until needed by someone using a screen reader or until the image doesn’t load for a number of reasons.
I have it on good authority that “how -to” advice on adding alt tags to your images is on it’s way. So, stay tuned for that.